반응형
title 관련
app:labelVisibilityMode="labeled" // title 항상 떠있기

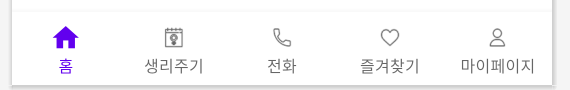
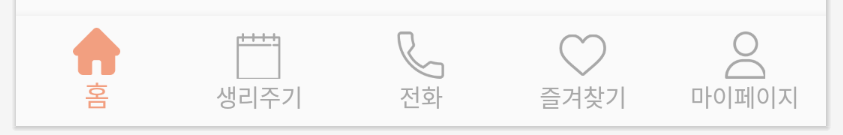
icon, title 색상 변경

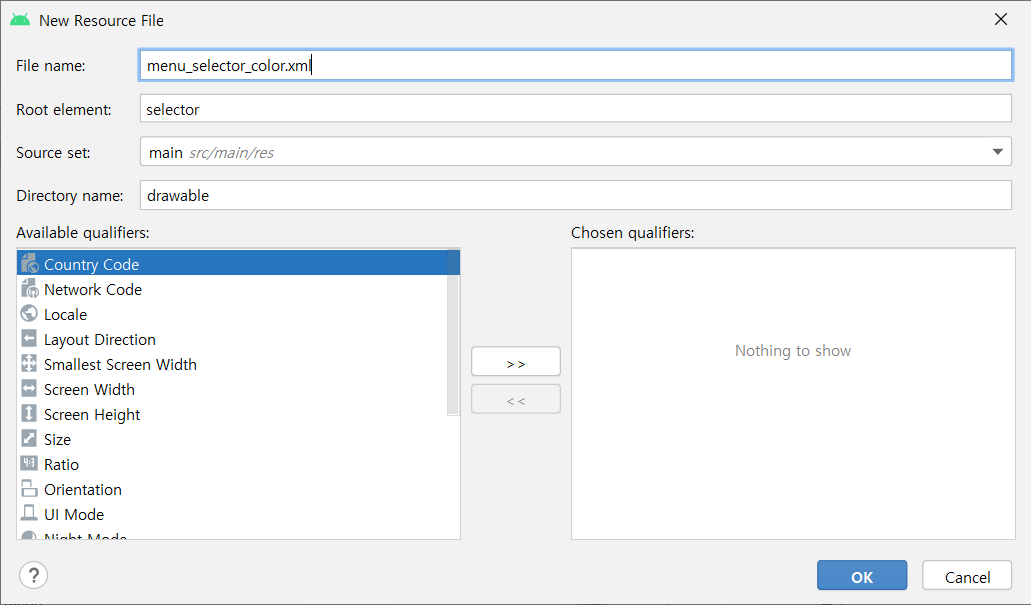
1. drawble 폴더에 xml 파일 만들기

2. xml에 색상 지정하기
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#F29F80" android:state_checked="true" /> // true : 프래그먼트일 때
<item android:color="#A8A8A8" android:state_checked="false" /> // false : 아닐 때
</selector>
3. main.xml BottomNavigationView에 추가하기
<com.google.android.material.bottomnavigation.BottomNavigationView
...
app:itemIconTint="@drawable/menu_selector_color"
app:itemTextColor="@drawable/menu_selector_color"/>
크기 조절
1. icon
<com.google.android.material.bottomnavigation.BottomNavigationView
...
app:itemIconSize="22dp" />2. bar
dimens.xml
<dimen name="design_bottom_navigation_height" tools:override="true">57dp</dimen>3. title
dimens.xml
<dimen name="design_bottom_navigation_active_text_size" tools:override="true">12sp</dimen>반응형
'Study > Android' 카테고리의 다른 글
| [Android | JAVA] 안드로이드 타이틀바, 상태바 색깔 바꾸기 (0) | 2021.08.30 |
|---|---|
| [Android | JAVA] ListView 2개 / scrollView 사용하기 (0) | 2021.08.30 |
| [Android | JAVA] List View (0) | 2021.08.29 |




댓글